Footer Guide eComm Performance Theme

Supported Versions: The details shared in this article apply to the updated version of eComm Performance.
Using the Footer Section
The eComm Performance theme has a customizable 'Footer' section that lets you add up to 5 vertical columns. You can choose any combination for your footer columns and can use one, three, or all of them! You can also re-order the columns in your Theme Editor (Customize).
In your 'Footer,' you can add menus, logo, a content page, text area (using a rich text editor), etc. In all of your columns, you can display your social media icons.
In each of the columns, you can also choose to display your social media icons.
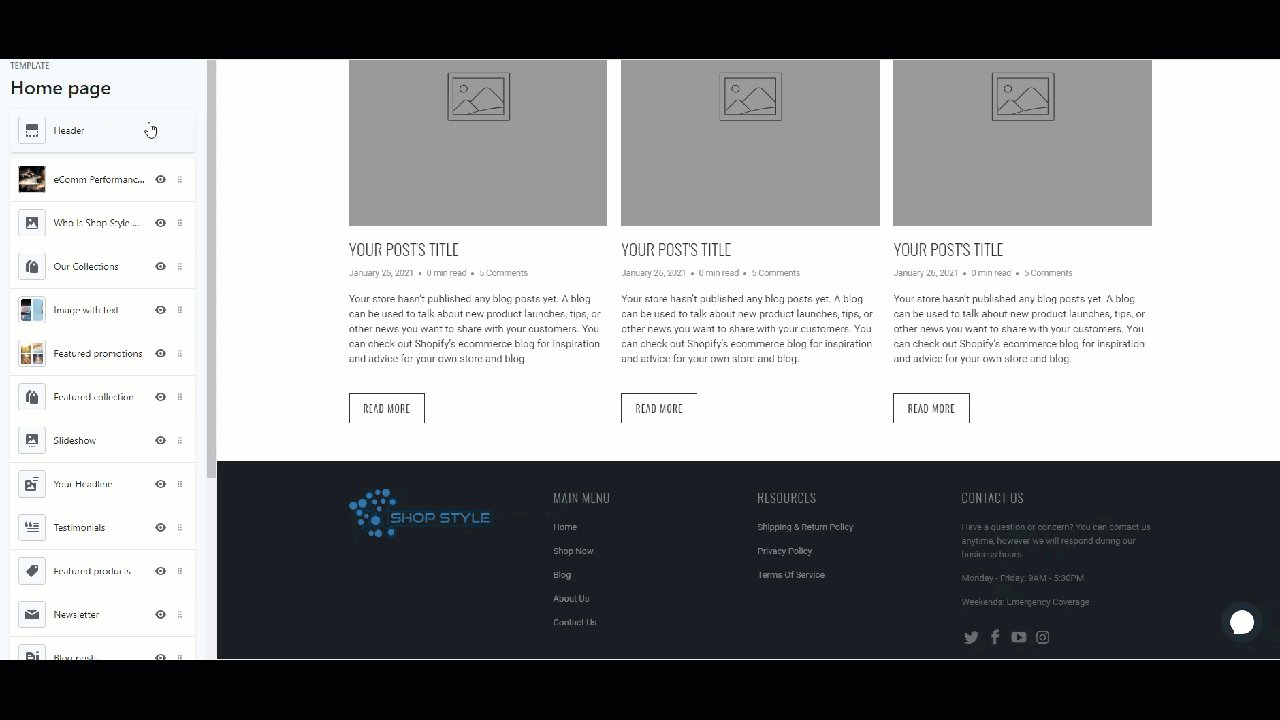
To design your Footer, go into Customize (your Theme Editor) > Sections > Footer.
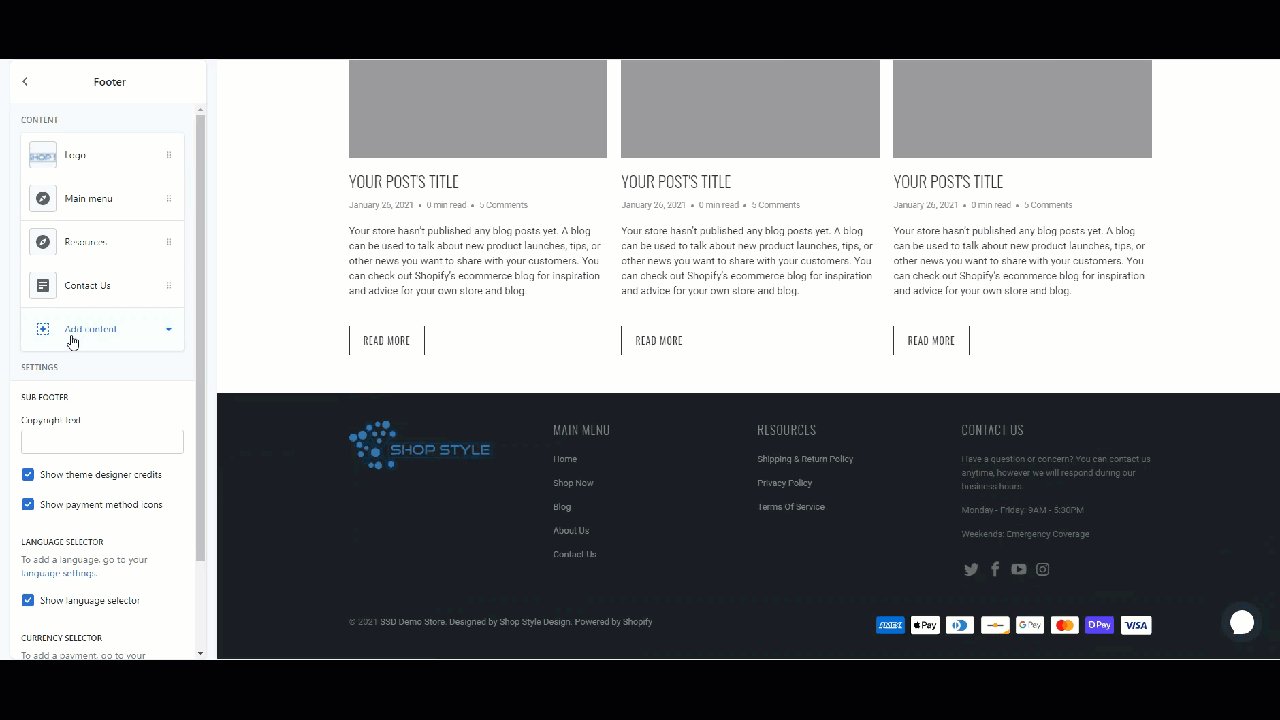
Section Settings
The section settings let you enable some general information in your footer!
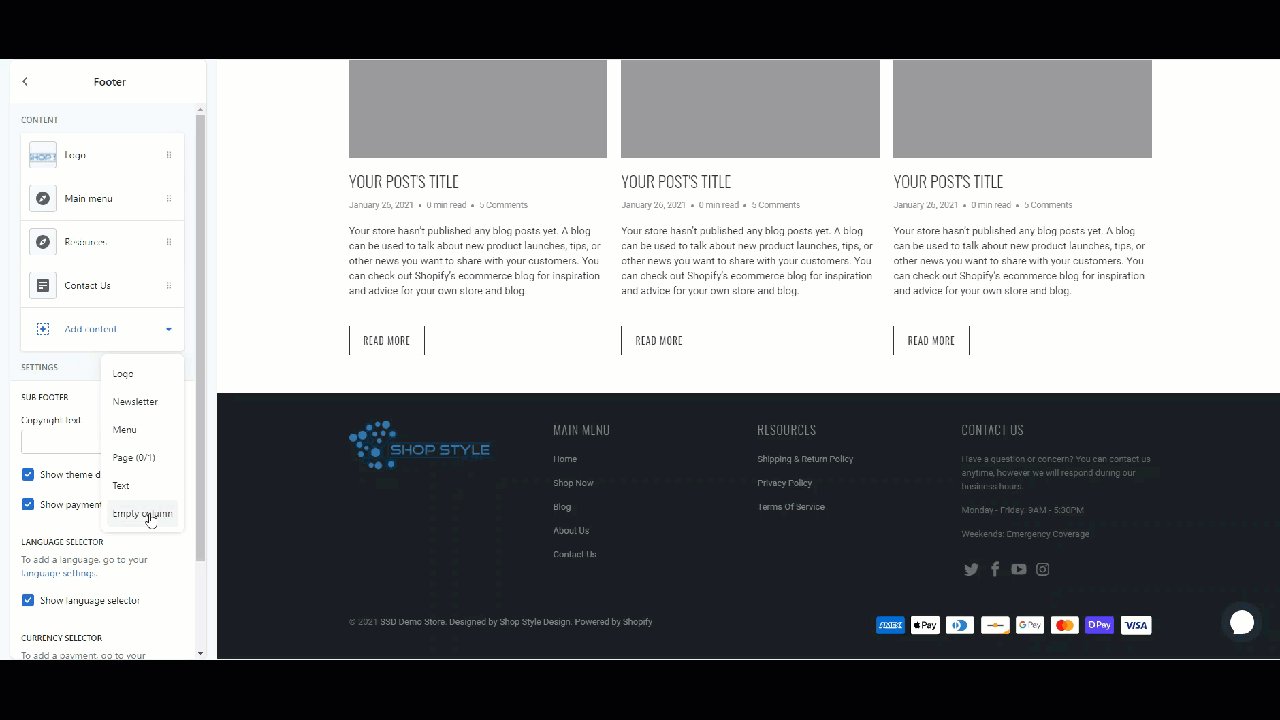
Content Block Settings
This setting is for deciding what you want to display within each column of your footer. Your options include adding a logo, newsletter signup, menu, content page, rich text area, or an empty column if you want some space.
 Copyright Text
Copyright Text
By default, ©, The Year, and your Shop Name will appear as 'copyright text.' Example: © 2021 SSD Demo Store Designed by Shop Style Design. Powered by Shopify. You have the option in the footer section settings to add more to your 'copyright' text.
Show Theme Designer Credits
You can enable/disable the theme designer credits. When you want to allow this, the text: "Designed by Shop Style Design," which links to the Shop Style Design site, will display beside your Copyright text.
Show Payment Method Icons
You can also display payment icons in the footer. The icons that show are decided by what you've set up in your payment settings.
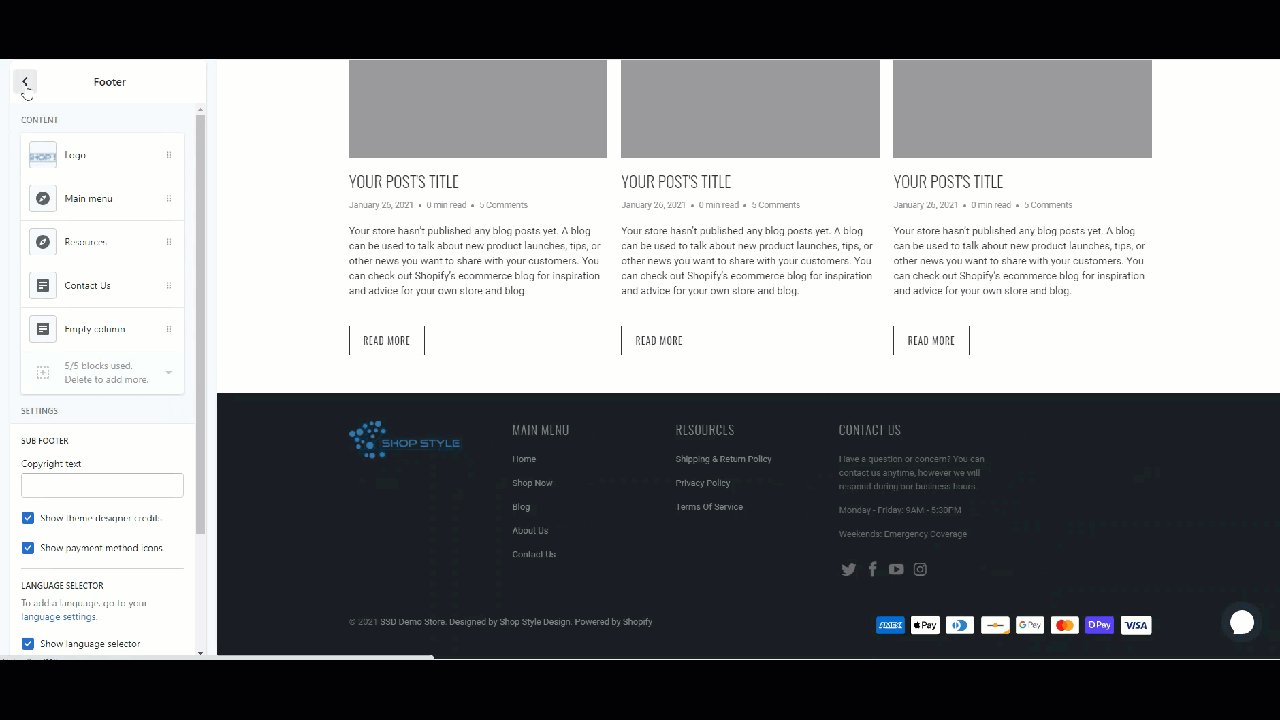
Examples
Here is how we set up the 'Footer' in our SSD Demo Shop.
Settings
- Show theme designer credits - enabled
- Show payment method icons - enabled
- Column 1
- Logo
- Columns 2
- Main Menu
- Column 3
- Resources
- Column 4
- Contact Information (Text Box)
- Show social media footer icons - enabled
Mobile Layout
When viewing on a mobile device, the columns will automatically stack vertically. If you have any menus, they will become drop-down menus.
Related Articles
Using the Page Section on the eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Page Section The eComm Performance theme includes a 'Page' homepage section that has multiple uses. This section allows you to create ...Facebook Pixel Event Tracking and the SSD Theme
Tracking Sales (conversions) using the Facebook Pixel works in all versions of the SSD theme if you follow these steps from Shopify. Compatibility Notes In situations where your marketing strategy requires detailed page visit tracking we would ...Header Settings in the eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Setting up the Header The eComm Performance theme has a customizable 'Header' section. The Header has some built-in settings, including ...FAQ Template - eComm Performance Theme
The theme will need to be published to use the 'page.faq' template. The templates that you can select are limited to the templates available in the currently published theme. Supported Versions: The details here apply to the most recent version of ...Map Section on the eComm Performance Guide
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Map Section The eComm Performance theme includes a 'Map' homepage section. This is a great way to give your site a local feeling, and ...