Header Settings in the eComm Performance Theme
 Supported Versions: The details shared in this article apply to the updated version of eComm Performance.
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Setting up the Header
The eComm Performance theme has a customizable 'Header' section. The Header has some built-in settings, including multiple layout options for both your main menu and logo positioning.
You can also include customizable Mega menus, which can be enabled in the Header. If you want more information on eComm Performance's Mega menu features, check out this article.
To start customizing the Header, go into Customize (your Theme Editor) > Sections > Header.
Header Settings
Announcement Bar
The 'Announcement bar' will show up as a banner at the top of the header. This is an effective way to promote discounts, sales, or other vital information for your customers. You can bold, italicize or add a link to your text here.
Top Bar
The Top Bar will be right above your 'Main Menu' but below your 'Announcement Bar' if you choose to have that enabled. With the Top Bar, you can customize it to include multiple options:
- Social media icons
- Phone number
- Top Bar Menu (multiple choices)
- Enable the 'Cart' and choose either the 'Bag' or 'Cart' icon

Note: If you have the Currency Converter and Customer Accounts enabled, they will show up here.
Logos
The eComm Performance theme gives you the option to upload three separate logos: one main logo, a secondary logo over content, and a mobile logo. You also can adjust the width of the logo with a slider that goes up to 205px.
If you have only the 'Main logo' uploaded, this will be shown across all pages in all views (mobile and desktop).
If you want to have the 'Secondary logo over content' uploaded, this will appear when the header overlays a banner image. This is a useful option if your main logo is a dark color and all of your banner images have a dark color. The 'Main Logo' would show up on pages that don't have the header over a banner image.
Uploading a 'Mobile logo' will ensure that it appears when the website is being viewed on a mobile device.
Menus
Within the Header, you can enable a 'Main Menu' and a 'Secondary Menu.' You can configure each of these menus within the layout settings. Use the 'Secondary Menu' if you want to have your logo in the center; this will split up the two menus!
By default, the eComm Performance theme has a horizontal layout for your drop-down menus. However, you can choose to display your menus as 'Vertical Menus.' When this is enabled, the drop-down menu will display vertically:
Note: To make use of eComm Performance's Mega Menu feature and add Mega Menus to your header, view our article here for instructions and a video guide setup!
Search
Inside the Header, you can choose to have a 'Search box.' You can decide on the specifics of your Search in Theme Settings > Search. These results can be set to 'Products' or 'Everything.' You can also choose to enable eComm Performance's 'Predictive Search' feature.
When viewing on a desktop, the search input will be shown as a search box. When viewing on a mobile device, the box gets minimized to a magnifying glass, which users can then click on:
Layout
The layout settings for the Header allows you to change the positioning of your logo and menu. You can enable the 'Fixed (sticky) header.' This will take effect for both the desktop and mobile. If you select the 'fixed (sticky) header,' the header will drop-down and stay fixed when you scroll down the page.

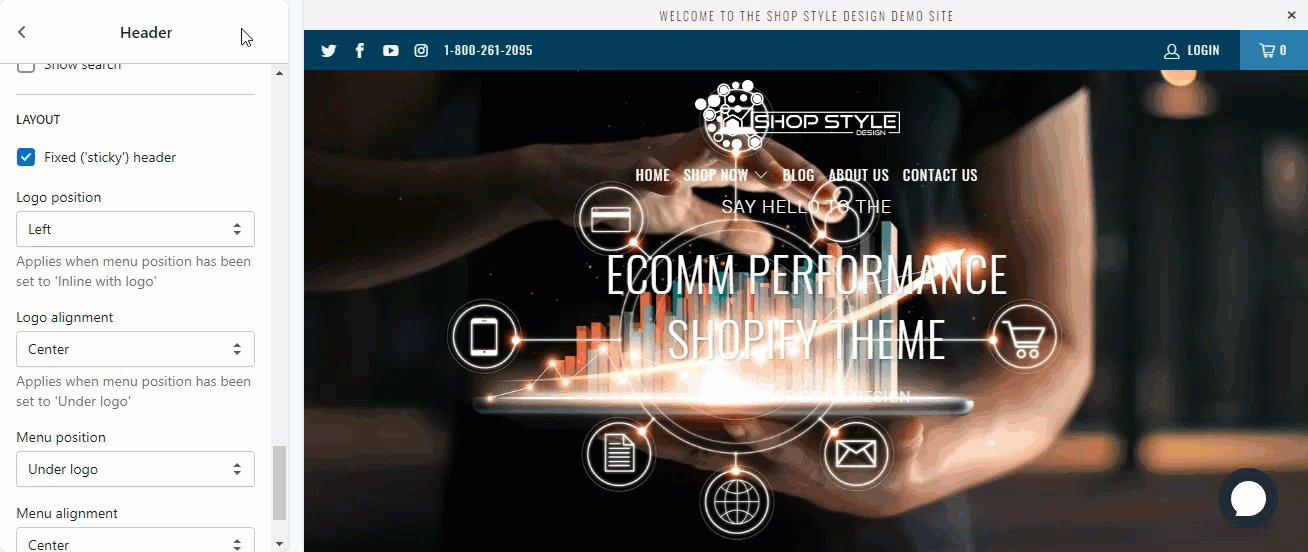
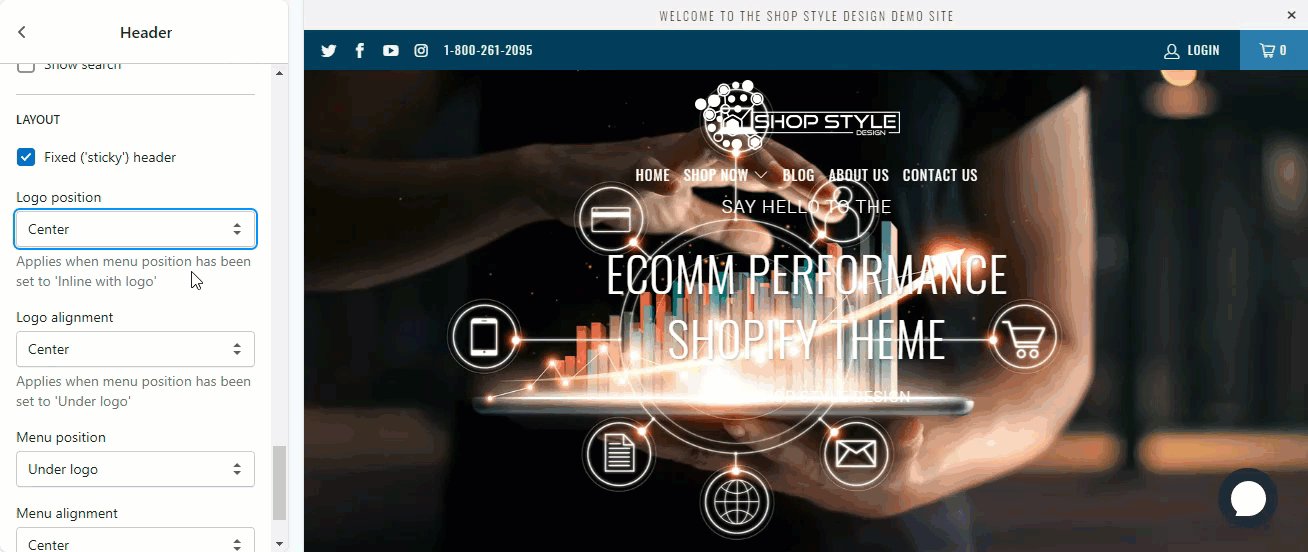
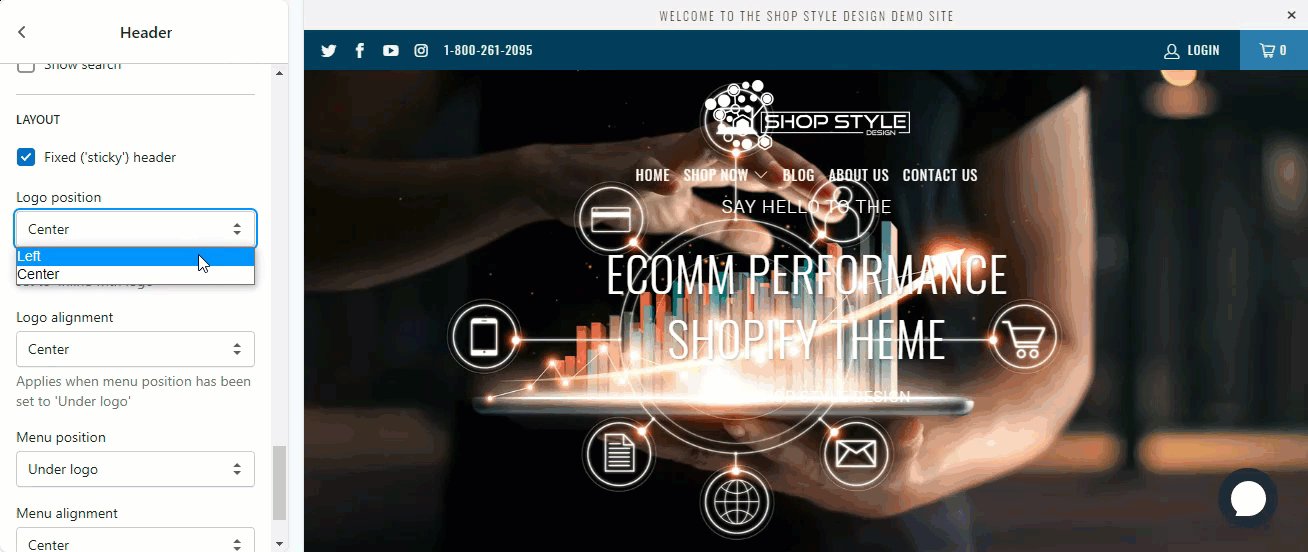
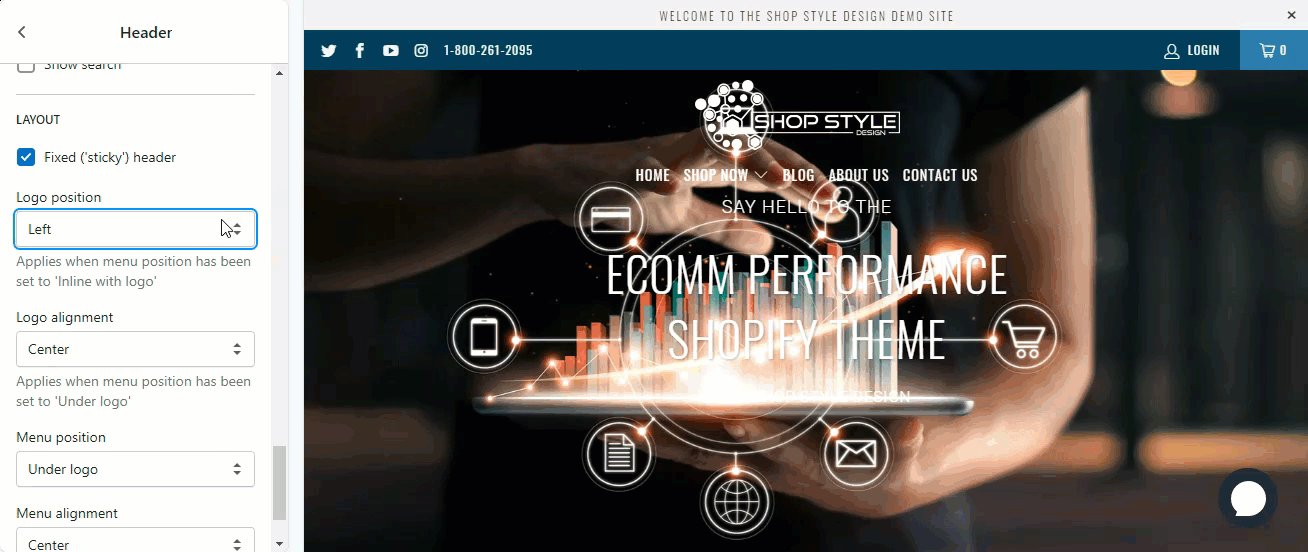
Logo Position
In the 'Logo position' setting, you can showcase the logo on the left or in the center. This setting only applies when the menu position has been set to 'Inline with logo':

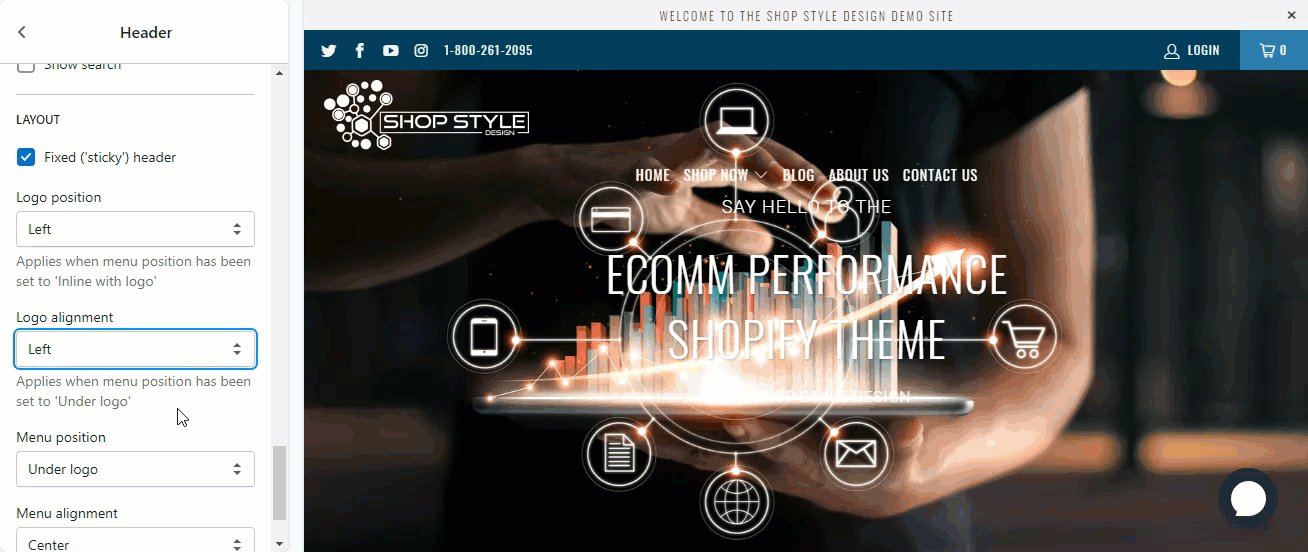
Logo Alignment
In the 'Logo alignment' setting, you can decide whether you'd like your logo to appear on the left or center. This setting only applies when the menu position has been set to 'Under logo':
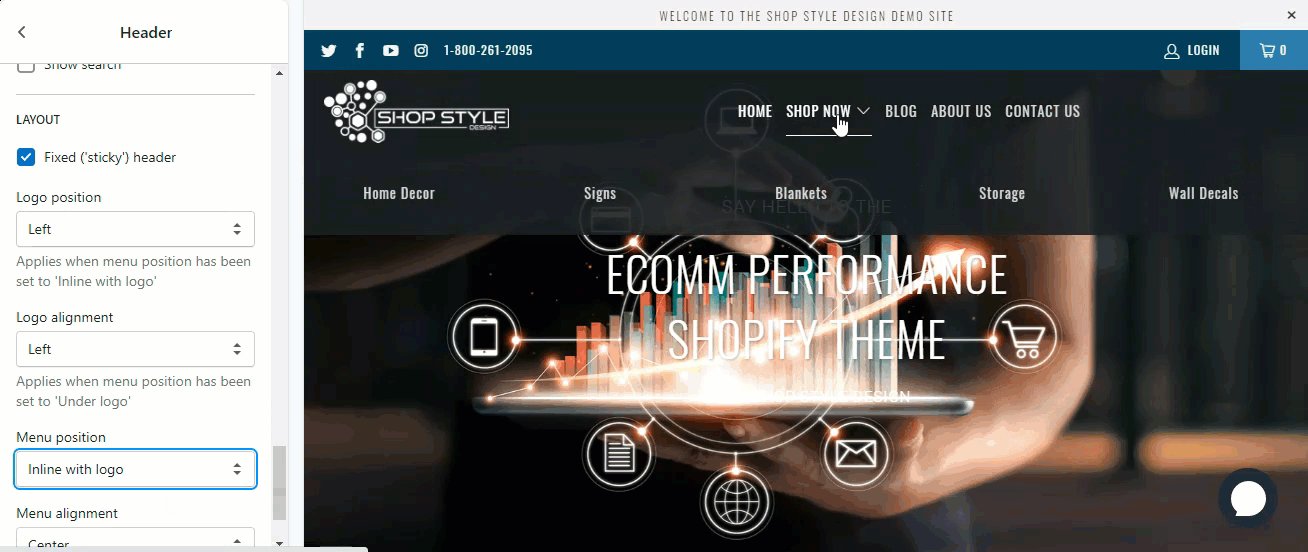
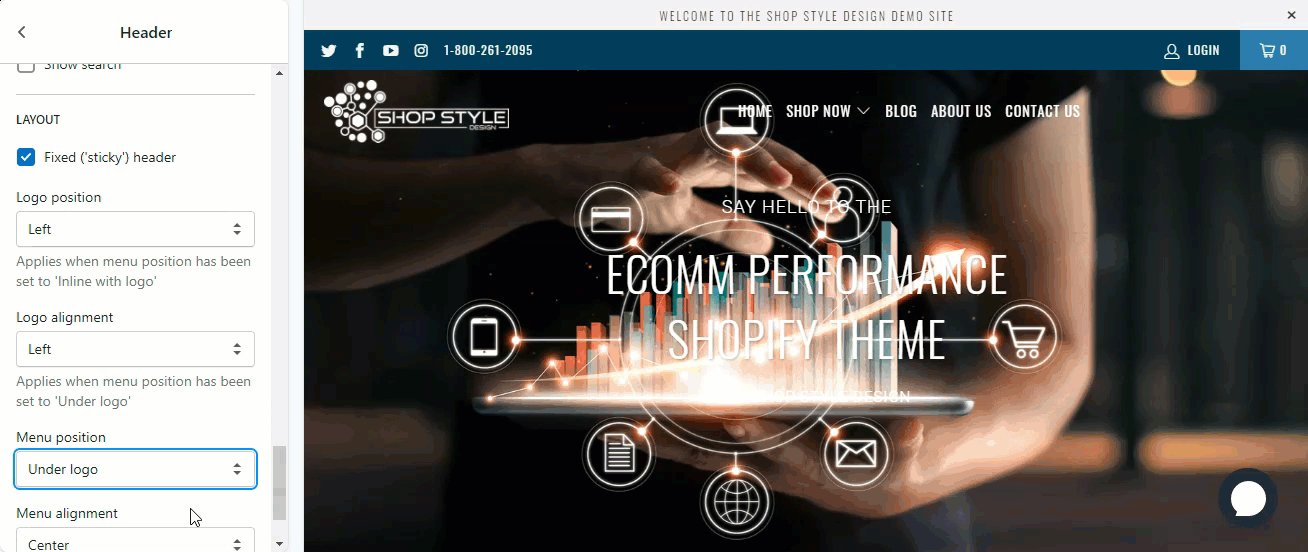
Menu Position
In the 'Menu position' setting, you can decide whether you want your menu to appear 'Inline with logo' or 'Under logo':

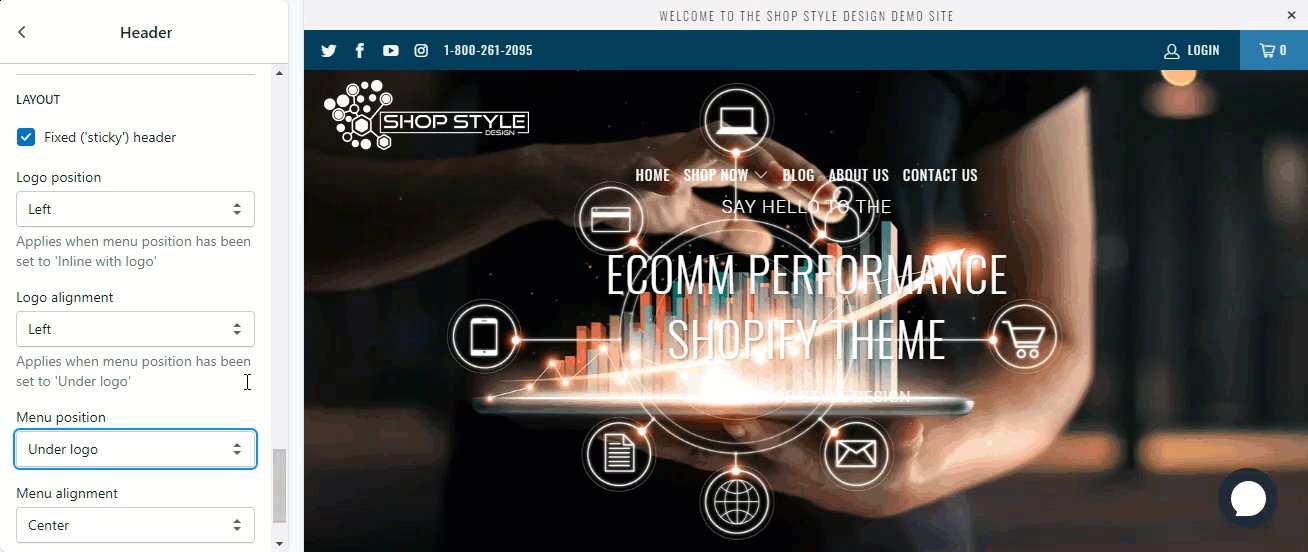
Menu Alignment
In the 'Menu alignment' setting, you can decide whether you want your menu to be left-aligned, center-aligned, or right-aligned:
Demo Shop Example
Here is how our header is set up in our eComm Performance demo shop!
Settings
- Announcement bar
- Text: Added
- Top bar
- Show social media header icons: Enabled.
- Phone number
- Cart icon: Cart
- Show cart: Enabled
- Logos
- Logo display width - 205px
- Menus
- Main menu
- Secondary menu
- Search
- Show search: Enabled.
- Layout
- Fixed ('sticky') header: Enabled
- Logo position: Left
- Logo alignment: Left
- Menu position: Inline with logo.
- Menu alignment: Left
Mobile Layout
When the 'header' is being viewed on a mobile device, the 'main menu' can be accessed through a 'hamburger menu' button, and all of the menu links will stack vertically with any drop-down arrows on the right.
The 'currency converter' will be accessed through the 'hamburger' menu at the end of the menu.
The 'search box' will be turned into a 'search icon.' When clicked, a search input will show up below for customers to enter their searches.
The 'announcement bar' will always remain above the menu, logo, search, and cart icon.
Related Articles
Cart Settings in the eComm Performance Theme
Supported Versions: The details shared here in this article apply to the most recent version of eComm Performance. eComm Performance Cart Type Options The eComm Performance theme includes four different cart type options that you have the option to ...Facebook Pixel Event Tracking and the SSD Theme
Tracking Sales (conversions) using the Facebook Pixel works in all versions of the SSD theme if you follow these steps from Shopify. Compatibility Notes In situations where your marketing strategy requires detailed page visit tracking we would ...Footer Guide eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Footer Section The eComm Performance theme has a customizable 'Footer' section that lets you add up to 5 vertical columns. You can ...Pagination Options in the eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Our eComm Performance theme has three 'pagination types' to choose from both for your Collection and Search Results pages. These three pages ...Gallery Section in the eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Gallery Section The eComm Performance theme has a section where you can display only images! The 'Gallery' section is a great way to ...