Cart Settings in the eComm Performance Theme

Supported Versions: The details shared here in this article apply to the most recent version of eComm Performance.
eComm Performance Cart Type Options
The eComm Performance theme includes four different cart type options that you have the option to choose from for your shop! Whichever type you select controls how the cart functions and determines what experience your customer will have when they click the 'add to cart' button. The cart types available within the eComm Performance theme are mini cart, page, refresh, and checkout.
The eComm Performance theme includes four different cart type options available to choose from for your shop! The cart type you select controls how your cart functions and determines what experience your customer will have once they click the 'add to cart' button.
Cart Type Examples
Mini Cart
When a customer adds a product to their cart, a smaller version of the cart will be displayed in a drop-down format from the header. The mini cart can also be accessed by hovering over the cart icon. The customer can either navigate to the cart page from the mini cart or if enabled, they can head straight to the checkout.
Refresh
When this feature is enabled, whenever a customer adds an item to their cart, the current page will refresh, and the cart icon will display the count.
Page
When this feature is enabled, customers will be directed to the shop's cart page whenever they add an item to their cart.
Checkout
This feature is a great way to achieve a "direct sale" because the customer will be directly taken to the checkout page once a product is added to their cart when it is enabled.
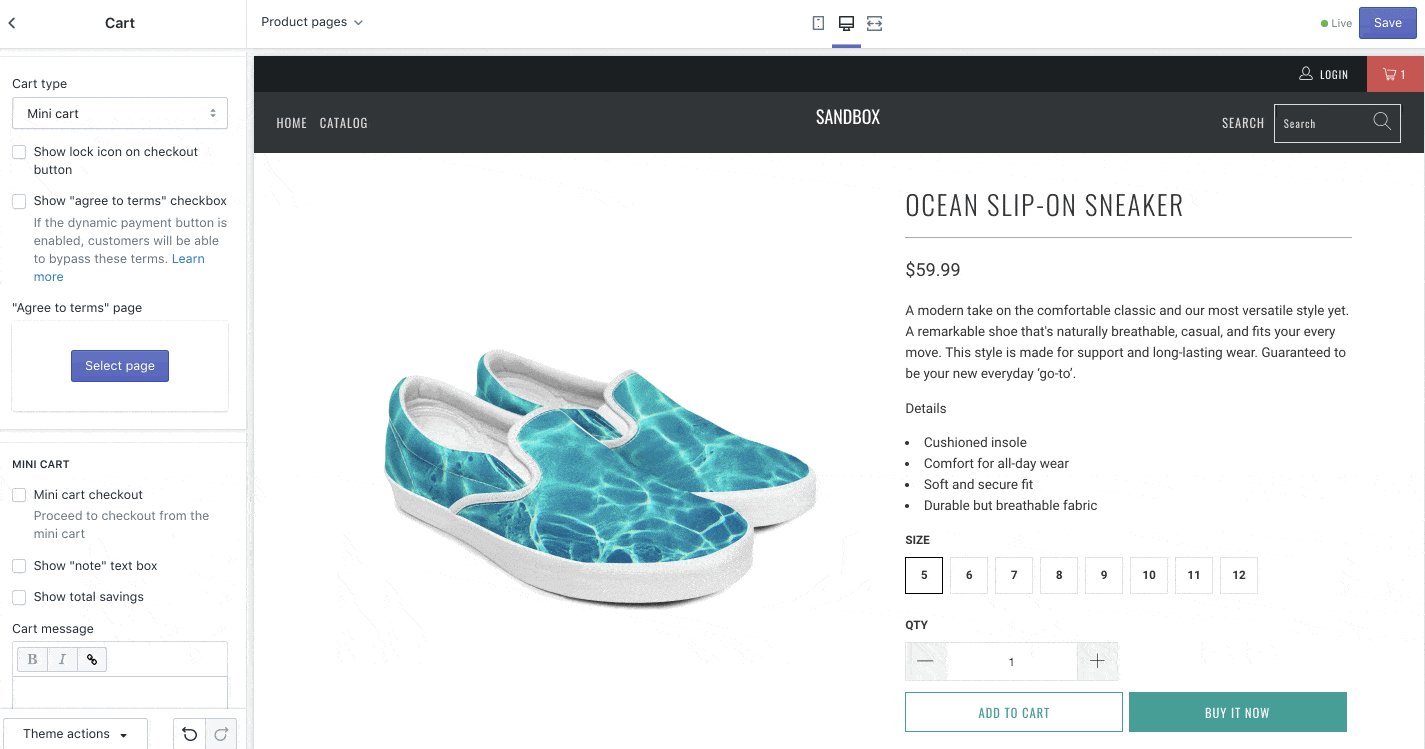
Cart Options
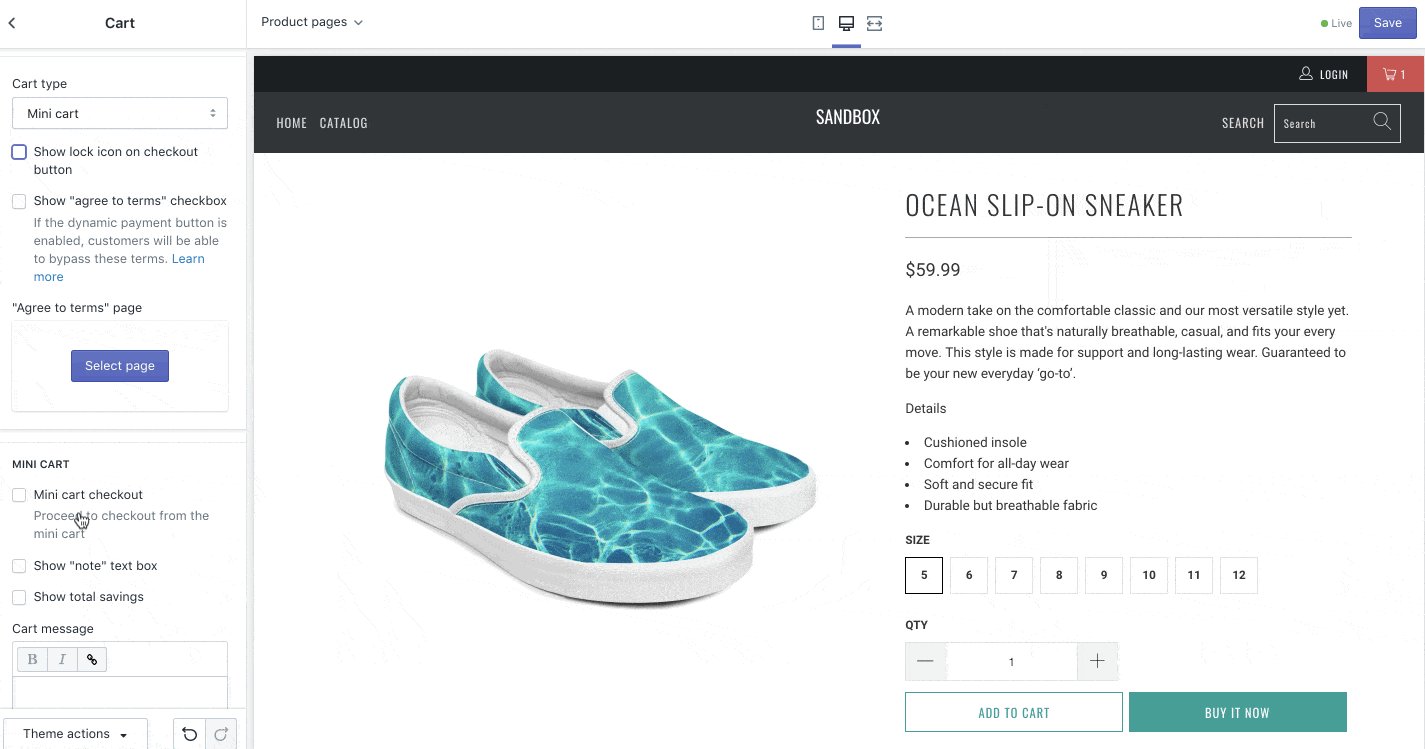
Show the Lock Icon on the Checkout Button
You also have the ability to enable a lock icon for the checkout button, which will appear on both the mini cart and the cart page. This option is a great tool to build trust and re-assure customers that your store is safe and secure thanks to Shopify's built-in SSL feature.
This may seem like only a small change; however, research indicates that this icon's simple addition can increase the conversion rate. This is done by reassuring shoppers that not only is their personal information secure on the site, but so is whatever payment method they choose.
Show Agree to Terms Checkbox/Agree to Terms Page
If you'd like the 'agree to terms' to display within the mini cart, you can enable this feature by clicking the 'Agree to terms checkbox,' which can be found under Theme Settings > Cart > Show 'agree to terms' checkbox.
You also have the option to add a link to your Terms page. To do this, you select your page under the 'Agree to terms' page setting. By enabling this feature, customers will easily see a 'View Terms' link to access the page.
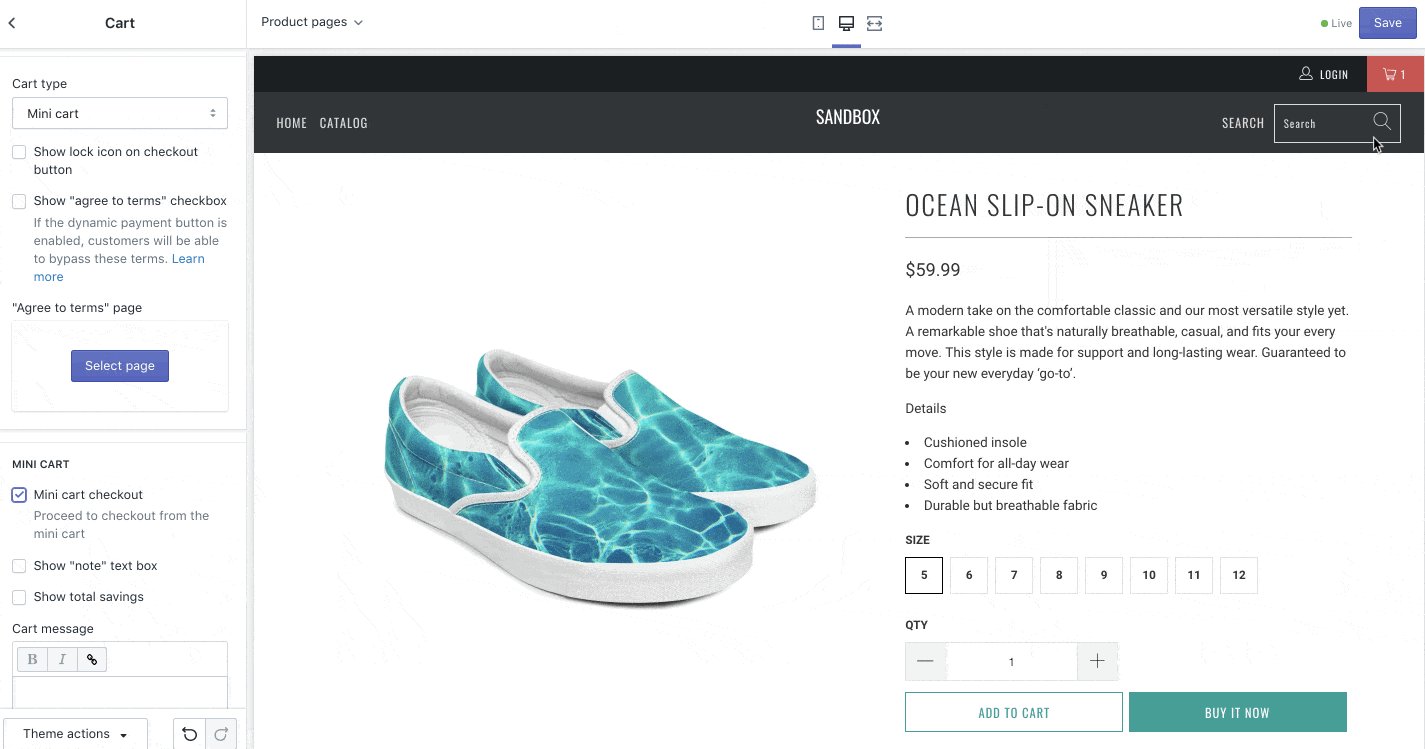
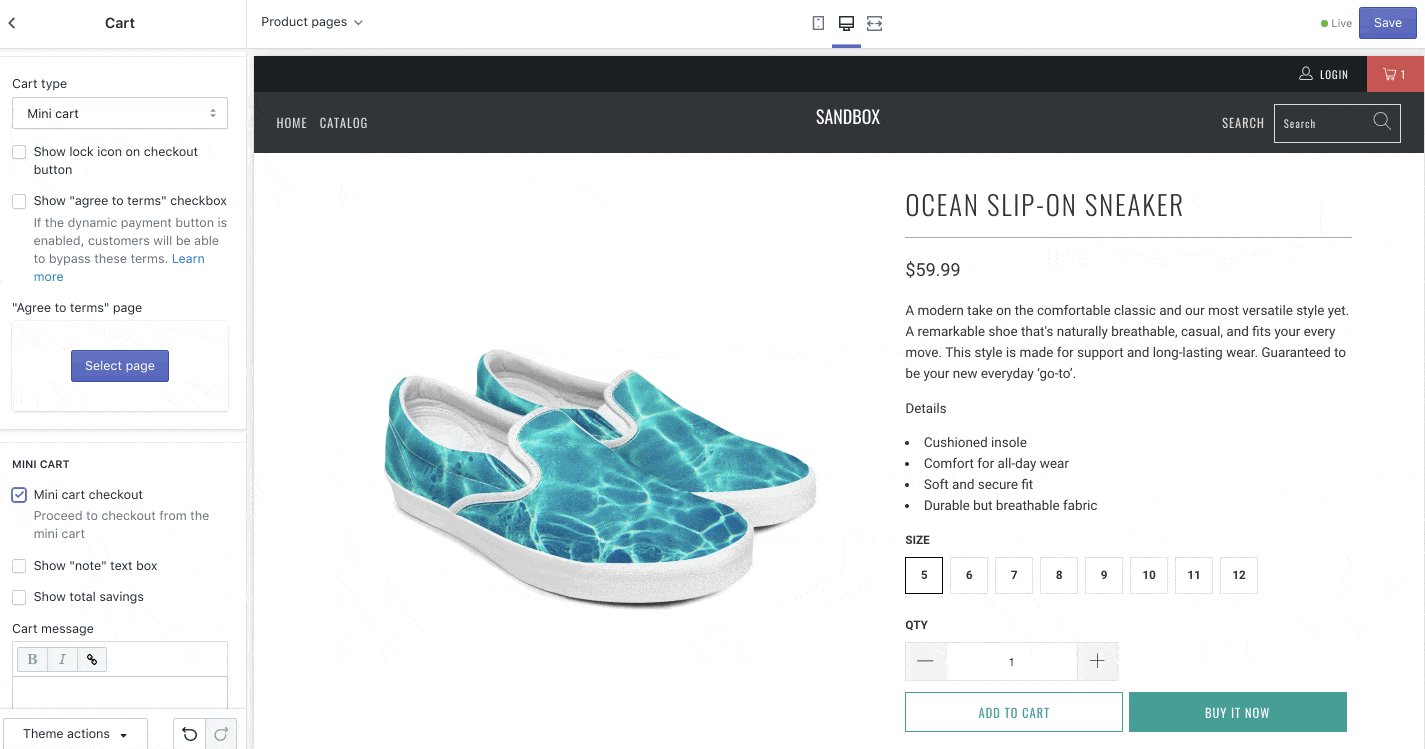
Mini Cart Checkout
By enabling the 'mini cart checkout,' customers will be able to go to the checkout, right from the mini cart. If this feature is not enabled, a 'go-to cart' button will display instead.

Show Note Text Box
Sometimes, customers have order notes that they want to include with their order. You can enable this by checking the Show 'note' text box setting, which can be found under Theme Settings > Cart > Mini Cart.
Show Total Savings
When an item is on sale, customers sometimes like to see what they are saving. You can enable the total savings to display in the mini cart! This can be done by going to Theme Settings > Cart > Mini Cart > Show total savings.
Cart Message
A great way to add any additional information you would like the customer to see before they make their purchase, like shipping timelines, promo codes, etc., would enable the 'Cart message' field. This feature can be enabled by going into Theme Settings > Cart > Mini Cart > Cart message.
Cart Icon Settings
You have two available options for the cart icon: bag and cart. This setting can be found in your Theme Editor (Customize) under Sections > Header > Cart Icon.
Mobile Layout
Mini Cart
When a customer is purchasing a mobile device, they add an item to the cart, and the screen will scroll up and show the mini cart. The cart icon in the header section can be tapped to open or close the mini cart.
Refresh
When a customer adds an item to their cart on a mobile device, the screen will automatically refresh back to the top of the page, and the cart quantity will be updated.
Page
When a customer is on a mobile device and adds an item to their cart, they will automatically be redirected to the cart page.
Checkout
When a customer is making a purchase on their mobile device and adds an item to their cart, they will automatically be redirected to the checkout page.
Related Articles
Header Settings in the eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Setting up the Header The eComm Performance theme has a customizable 'Header' section. The Header has some built-in settings, including ...Featured Products Section - eComm Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Featured Products Section The eComm Performance theme has a 'Featured Products' section which is an easy way to showcase products and ...Product Page Template in the eCommerce Performance Theme
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Product Page Template The eComm Performance theme includes a default 'Product' template, which is assigned when you start adding products to ...Using the Quick Shop Feature on eComm Performance
Supported Versions: The details shared in this article apply to the updated version of eComm Performance. Using the Quick Shop Feature The 'Quick Shop' feature gives customers the ability to quickly add a product to their cart without ever having ...Facebook Pixel Event Tracking and the SSD Theme
Tracking Sales (conversions) using the Facebook Pixel works in all versions of the SSD theme if you follow these steps from Shopify. Compatibility Notes In situations where your marketing strategy requires detailed page visit tracking we would ...